Form
Component preview opent in nieuw tabbladTechnische opmerkingen:
Een formulier begint altijd met een form-element. Als een form-element ongewenst is kan een element met de class .form worden ingezet. Elke textuele input en select zit in een .form-group. Elk formulier onderdeel is een groep met een label.
Alle elementen zitten in een fieldset met een legend. De legend kan verborgen worden met een .sr-only. De form submit (en eventueel een form reset) staat buiten de fieldset.
- Een eventuele toelichting zit in een
p.dso-help-block. Als er een toelichting is, dient deze met een@aria-describedbyaan de input gekoppeld te worden. - Een label bij een textuele
inputofselecteindigt altijd met een dubbele punt.
Buttons worden uitgelijnd afhankelijk van de context:
- Buttons worden gesorteerd op belangrijkheid van rechts naar links, met de primaire actie aan de rechterkant. Wanneer knoppen gebruikt worden om door een reeks schermen te navigeren, wordt de primaire knop rechts uitgelijnd en de ‘terug’ actie helemaal links om de navigatie visueel te ondersteunen.
- Uitgezonderd zijn formulieren met één pagina en gerichte taken, buttons links uitlijnen en sorteren op belangrijkheid van links naar rechts.
De uitzonderingen worden met de modifier .dso-single-page ingezet (op het bovenliggende form of .form, of op .dso-form-buttons zelf).
Extra:
Formuliervalidatie
Het kan zijn dat de gebruiker fouten maakt tijdens het invullen van het formulier. We laten het de gebruiker op twee momenten weten als hij fouten maakt of een verplicht invoerveld overslaat.
Ten eerste wordt een invoerveld gevalideerd als de focus wordt verplaatst. Er verschijnt dan een instructie direct onder het invoerveld. En als tweede op het moment dat de gebruiker op de “submit”-button klikt. Zet dan een samenvatting in een alert boven het formulier. Voorzie tegelijk de fout ingevulde invoervelden van inline validatie. Zet de focus in het eerste foutieve invoerveld. Om snel te kunnen navigeren, wordt er in de alert/samenvatting een lijst met anchor links opgenomen naar de betreffende invoervelden.
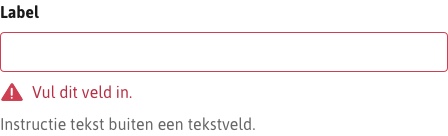
Inline validatie
Verplichte velden Op het moment dat de gebruiker focus verplaatst uit het verplichte invoerveld of het formulier indient, verschijnt er een foutmelding direct onder het betreffende invoerveld. Deze vorm van validatie wordt toegepast op alle formulierelementen.
- Voorkom dat inline-validatie op focus wordt weergegeven. In dit geval wordt de foutmelding al weergegeven zonder dat de gebruiker begonnen is met typen.
- Valideer niet na elk getypt teken. Deze aanpak verhoogt niet alleen het aantal onnodige validatiepogingen, maar frustreert gebruikers ook. Er zijn een paar uitzonderingen op deze regel:
- Het is handig om inline te valideren terwijl de gebruiker typt bij het maken van een wachtwoord. Zo controleert u of het wachtwoord voldoet aan de eisen.
- Als een gebruiker een gebruikersnaam maakt, om te controleren of een naam beschikbaar is.
- Als een gebruiker een bericht typt met een tekenlimiet.

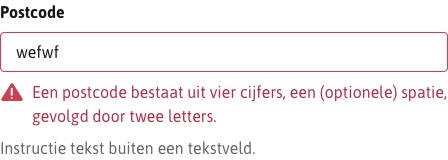
Verplicht invoerformaat Net als de verplichte velden kunnen er ook verplichte invoerformaten zijn. Bijvoorbeeld een e-mailadres wat de vorm naam@domein.nl moet hebben. Het is belangrijk om vóór het invoerveld duidelijk te maken wat de eisen zijn aan de invoer, óf automatisch de invoer te corrigeren. Bijvoorbeeld: Postcode (1234 AB). Het beste is om de instructie binnen het labelelement te plaatsen zodat de instructie wordt voorgelezen als de bezoeker op het invoerveld staat.

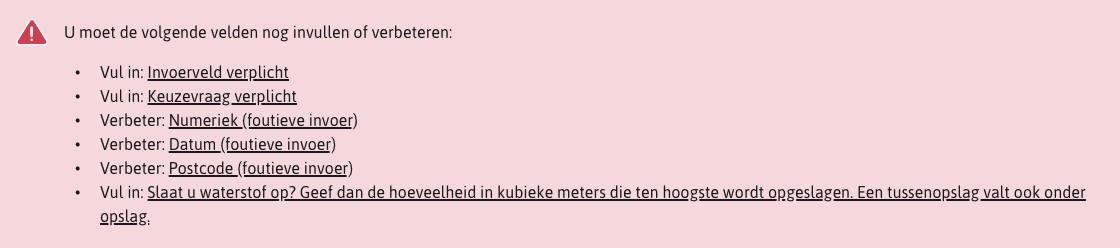
Alerts
Als het formulier wordt ingediend en er zijn invoervelden niet of niet juist ingevuld, verschijnt er een alert boven het formulier. De alert krijgt een role="alert", zodat het direct door screenreaders wordt voorgelezen. In de alert staan één of meerdere anchor links naar de invoervelden. Zodra een invoerveld is gecorrigeerd, verdwijnt deze uit de melding.


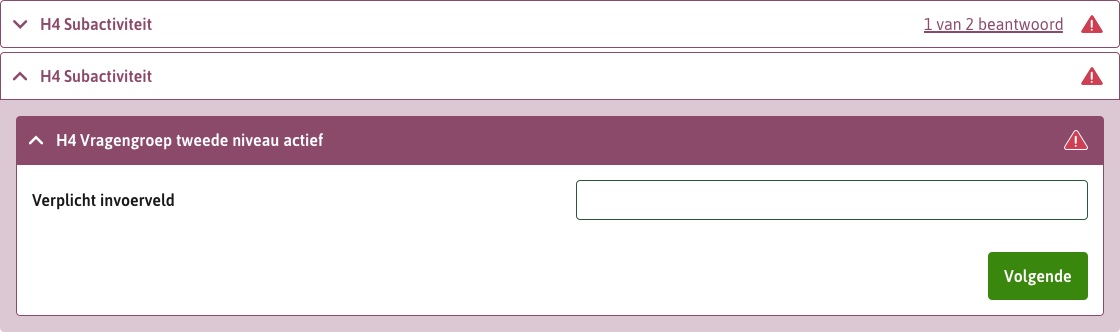
Formulier met accordions
Als het formulier accordions gebruikt, moet het duidelijk zijn waar de fout ingevulde invoervelden zich bevinden. Hiervoor tonen we een indicator-icoon op de betreffende accordion heading. Let op: bij geneste accordions moet ook de bovenliggende accordion een icoon krijgen. Zo is het fout ingevulde invoerveld te herleiden als de accordion is dichtgeklapt.

Bronvermelding
- Nielsen Norman Group (2019, 03 February). How to Report Errors in Forms. Geraadpleegd op 13 oktober 2020, via https://www.nngroup.com/articles/errors-forms-design-guidelines/
- Nielsen Norman Group (2015, 26 juli). Indicators, Validations, and Notifications. Geraadpleegd op 2 oktober 2020, via https://www.nngroup.com/articles/indicators-validations-notifications/
- Web Content Accessibility Guidelines (2018, 05 June). WC3. Geraadpleegd op 13 oktober 2020, via https://www.w3.org/WAI/standards-guidelines/wcag/
- hiddedevries.nl (2017, 04 April). How to make inline error messages accessible. Geraadpleegd op 13 oktober 2020, via https://hiddedevries.nl/en/blog/2017-04-04-how-to-make-inline-error-messages-accessible
<!-- Form Vertical -->
<form>
<fieldset>
<legend>Contact</legend>
<div class="form-group dso-input dso-input-text dso-required">
<div class="dso-label-container">
<label for="form-vertical-voornaam" class="control-label">
Voornaam
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-vertical-voornaam" class="form-control" required>
</div>
</div>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="form-vertical-achternaam" class="control-label">
Achternaam
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-vertical-achternaam" class="form-control">
<p class="dso-help-block" id="helpTextId_form-vertical-achternaam">Mag ook de familienaam zijn</p>
</div>
</div>
<div class="form-group dso-static">
<div class="dso-label-container">
<span class="control-label">Geslacht</span>
</div>
<div class="dso-field-container">
Man
</div>
</div>
<div class="form-group dso-input dso-input-text has-feedback">
<div class="dso-label-container">
<label for="form-vertical-geboortedatum" class="control-label">
Geboortedatum
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-vertical-geboortedatum" class="form-control">
<span class="form-control-feedback" aria-hidden="true">
<dso-icon icon="calendar"></dso-icon>
</span>
</div>
</div>
<div class="form-group dso-input dso-input-email dso-required">
<div class="dso-label-container">
<label for="form-vertical-email" class="control-label">
E-mailadres
</label>
</div>
<div class="dso-field-container">
<input type="email" id="form-vertical-email" class="form-control" required>
</div>
</div>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="form-vertical-password" class="control-label">
Wachtwoord
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-vertical-password" class="form-control">
</div>
</div>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="form-vertical-password_bevestig" class="control-label">
Wachtwoord (bevestig)
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-vertical-password_bevestig" class="form-control">
</div>
</div>
<div class="form-group dso-confirm">
<div class="dso-field-container">
<div class="dso-selectable">
<input type="checkbox" id="form-vertical-nieuwsbrief" name="nieuwsbrief">
<label for="form-vertical-nieuwsbrief">
Stuur mij de maandelijkse nieuwsbrief
</label>
</div>
<p class="dso-help-block" id="helpTextId_form-vertical-nieuwsbrief">Uw gegevens zullen niet worden gedeeld met derden</p>
</div>
</div>
</fieldset>
<fieldset>
<legend>Bijlagen</legend>
<div class="form-group dso-files">
<div class="dso-description dso-rich-content">
Geef een tekening van de nieuwe situatie in 1:100. Een situatietekening geeft een schets van de bestaande en de nieuwe situatie met daarop duidelijk de maatvoering en de schaalaanduiding (1:100).
</div>
<ul class="dso-filelist">
<li>
<div class="dso-filename" id="form-vertical-documenten-file-filename-0">
Schetsen_en_foto's_1.pdf
</div>
<div class="dso-confidential dso-selectable">
<input type="checkbox" id="form-vertical-documenten-input-confirm-0" name="" value="" aria-describedby="form-vertical-documenten-file-filename-0" />
<label for="form-vertical-documenten-input-confirm-0">
Vertrouwelijk
</label>
</div>
<button type="button" aria-describedby="form-vertical-documenten-file-filename-0" class="btn btn-link dso-remove"><span>Verwijder document</span></button>
</li>
<li>
<div class="dso-filename" id="form-vertical-documenten-file-filename-1">
Bijlagen_hoveniersbedrijf_de_heggeschaar_hoveniers.jpg
</div>
<div class="dso-confidential dso-selectable">
<input type="checkbox" id="form-vertical-documenten-input-confirm-1" name="" value="" checked aria-describedby="form-vertical-documenten-file-filename-1" />
<label for="form-vertical-documenten-input-confirm-1">
Vertrouwelijk
</label>
</div>
<dso-icon icon="status-warning"></dso-icon>
<button type="button" aria-describedby="form-vertical-documenten-file-filename-1" class="btn btn-link dso-remove"><span>Verwijder document</span></button>
</li>
</ul>
<dso-alert status="warning">
<div class="dso-rich-content">
<p>U vraagt of wij een document vertrouwelijk willen behandelen. Hiervoor moet u twee dingen doen:</p>
<ol>
<li>Voeg ook een publiceerbaar document zonder vertrouwelijke informatie toe.</li>
<li>Geef per document de reden op als toelichting op het verzoek in de laatste stap van uw aanvraag.</li>
</ol>
<p>Er zal worden beoordeeld of uw vraag terecht is. U krijgt hiervan bericht.</p>
</div>
</dso-alert>
<!-- To use an input type="file" element -->
<div class="dso-file-upload">
<input type="file" id="form-vertical-documenten-file-upload" />
<label class="btn btn-link" for="form-vertical-documenten-file-upload">
<dso-icon icon="plus"></dso-icon><span>Document toevoegen</span>
</label>
</div>
<!-- Or to trigger the upload using a button element (not recommended) -->
<!--
<button type="button"
class="btn btn-link"><dso-icon icon="plus"></dso-icon><span >Document toevoegen</span></button>
-->
</div>
</fieldset>
<fieldset>
<legend>Beleg</legend>
<div class="form-group dso-select dso-multiple">
<div class="dso-label-container">
<label for="form-vertical-beleg" class="control-label">
Beleg
</label>
</div>
<div class="dso-field-container">
<select id="form-vertical-beleg" class="form-control" multiple>
<optgroup label="Vlees">
<option value="worst">Worst</option>
<option value="salami">Salami</option>
<option value="geit">Geit</option>
</optgroup>
<optgroup label="Vis">
<option value="zalm">Zalm</option>
<option value="makreel">Makreel</option>
</optgroup>
</select>
</div>
</div>
</fieldset>
<fieldset>
<legend>Auto merk</legend>
<div class="form-group dso-select">
<div class="dso-label-container">
<label for="form-vertical-auto_merk" class="control-label">
Type auto
</label>
</div>
<div class="dso-field-container">
<select id="form-vertical-auto_merk" class="form-control">
<optgroup label="Europees">
<option value="alfa">Alfa Romeo</option>
<option value="fiat">Fiat</option>
<option value="mercedes" selected>Mercedes</option>
<option value="volkswagen">Volkswagen</option>
</optgroup>
</select>
</div>
</div>
</fieldset>
<fieldset>
<legend>Filter op type</legend>
<div class="form-group dso-filter">
<div class="dso-label-container">
<label for="form-vertical-filter_type" class="control-label">
Type
</label>
</div>
<div class="dso-field-container">
<div class="dso-search-bar">
<div class="dso-search-bar-input">
<span class="dso-search-icon" aria-hidden="true"></span><input type="text" id="form-vertical-filter_type" placeholder="Bv. GTI" />
<button type="button">
Zoekopdracht legen
</button>
</div>
<button type="button" class="btn btn-default sr-only">
Button
</button>
</div>
</div>
</div>
</fieldset>
<fieldset>
<legend>Aanhanger</legend>
<fieldset class="form-group dso-radios">
<legend class="sr-only">Welke aanhanger</legend>
<div class="dso-label-container">
<span class="control-label" aria-hidden="true">
Welke aanhanger
</span>
</div>
<div class="dso-field-container">
<div class="dso-selectable">
<input type="radio" id="form-vertical-aanhanger-0" name="aanhanger" value="bak">
<label for="form-vertical-aanhanger-0">
Bak
</label>
</div>
<div class="dso-selectable">
<input type="radio" id="form-vertical-aanhanger-1" name="aanhanger" value="caravan" checked>
<label for="form-vertical-aanhanger-1">
Caravan
</label>
</div>
<div class="dso-selectable">
<input type="radio" id="form-vertical-aanhanger-2" name="aanhanger" value="fietsendrager">
<label for="form-vertical-aanhanger-2">
Fietsendrager
</label>
</div>
<div class="dso-selectable">
<input type="radio" id="form-vertical-aanhanger-3" name="aanhanger" value="oplegger">
<label for="form-vertical-aanhanger-3">
Oplegger
</label>
</div>
</div>
</fieldset>
<fieldset class="form-group dso-checkboxes">
<legend class="sr-only">Maak een keuze</legend>
<div class="dso-label-container">
<span class="control-label" aria-hidden="true">
Maak een keuze
</span>
</div>
<div class="dso-field-container">
<div class="dso-selectable">
<input type="checkbox" id="form-vertical-input-checkbox-0" name="input-checkbox" value="1">
<label for="form-vertical-input-checkbox-0">
een
</label>
</div>
<div class="dso-selectable">
<input type="checkbox" id="form-vertical-input-checkbox-1" name="input-checkbox" value="2">
<label for="form-vertical-input-checkbox-1">
twee
</label>
</div>
<div class="dso-selectable">
<input type="checkbox" id="form-vertical-input-checkbox-2" name="input-checkbox" value="3">
<label for="form-vertical-input-checkbox-2">
drie
</label>
</div>
</div>
</fieldset>
<div class="form-group dso-input-number">
<div class="dso-label-container">
<label for="form-vertical-input-number-voorbeeld" class="control-label">
Aantal
</label>
</div>
<div class="dso-field-container">
<div class="dso-input-number">
<button type="button" class="btn btn-link"><span class="sr-only"></span>
<dso-icon icon="minus-square"></dso-icon>
</button>
<input type="number" id="form-vertical-input-number-voorbeeld" readonly tabindex="-1" class="dso-input-step-counter" value="0">
<button type="button" class="btn btn-link"><span class="sr-only"></span>
<dso-icon icon="plus-square"></dso-icon>
</button>
</div>
</div>
</div>
</fieldset>
<fieldset>
<legend>Vraag</legend>
<div class="form-group dso-textarea">
<div class="dso-label-container">
<label for="form-vertical-gekke_vraag" class="control-label">
Waarom heeft een tankstation dat 24 uur per dag open is een slot op de deur?
</label>
</div>
<div class="dso-field-container">
<textarea class="form-control" id="form-vertical-gekke_vraag" rows="5"></textarea>
<p class="dso-help-block" id="helpTextId_form-vertical-gekke_vraag">Deze vraag heeft een toelichting</p>
</div>
</div>
</fieldset>
<fieldset>
<legend>Vraag met infobutton</legend>
<fieldset class="form-group dso-radios">
<legend class="sr-only">Soms laat de vraagstelling aan duidelijkheid te wensen over. Wenst u een toelichting hierop?</legend>
<div class="dso-label-container">
<span class="control-label" aria-hidden="true">
Soms laat de vraagstelling aan duidelijkheid te wensen over. Wenst u een toelichting hierop?
</span>
<button type="button" class="btn dso-info-button" aria-expanded="false">
<span class="sr-only">Toelichting bij vraag</span>
</button>
</div>
<div class="dso-field-container">
<div class="dso-selectable">
<input type="radio" id="form-vertical-input-radio-infobutton-0" name="input-radio-infobutton" value="1" checked>
<label for="form-vertical-input-radio-infobutton-0">
ja, de vraagstelling aan duidelijkheid te wensen over, ik wil graag een toelichting hierop
</label>
<button type="button" class="btn dso-info-button" aria-expanded="false">
<span class="sr-only">Toelichting bij antwoord</span>
</button>
</div>
<div class="dso-selectable">
<input type="radio" id="form-vertical-input-radio-infobutton-1" name="input-radio-infobutton" value="2">
<label for="form-vertical-input-radio-infobutton-1">
nee, het is mij duidelijk
</label>
</div>
</div>
</fieldset>
</fieldset>
<fieldset>
<legend>Vraag met infobutton uitgeklapt</legend>
<fieldset class="form-group dso-radios">
<legend class="sr-only">Toelichting op uw vraag</legend>
<div class="dso-label-container">
<span class="control-label" aria-hidden="true">
Toelichting op uw vraag
</span>
<button type="button" class="btn dso-info-button dso-open" aria-expanded="true">
<span class="sr-only">Toelichting op uw vraag</span>
</button>
<div class="dso-info">
<button type="button">
<span class="sr-only">Sluiten</span>
</button>
<div class="dso-rich-content">
<h4>Toelichting bij vraag: "Toelichting op uw vraag"</h4>
<p>Bij verticale formulieren wordt het bij checkboxen en radio's onoverzichtelijk als de toelichting bij de vraag EN opties toont</p>
</div>
</div>
</div>
<div class="dso-field-container">
<div class="dso-selectable">
<input type="radio" id="form-vertical-input-radio-infobutton-open-0" name="input-radio-infobutton-open" value="1" checked>
<label for="form-vertical-input-radio-infobutton-open-0">
ja
</label>
<button type="button" class="btn dso-info-button" aria-expanded="false">
<span class="sr-only">Toelichting bij antwoord</span>
</button>
</div>
<div class="dso-selectable">
<input type="radio" id="form-vertical-input-radio-infobutton-open-1" name="input-radio-infobutton-open" value="2">
<label for="form-vertical-input-radio-infobutton-open-1">
nee
</label>
</div>
</div>
<div class="dso-info">
<button type="button">
<span class="sr-only">Sluiten</span>
</button>
<div class="dso-rich-content">
<h4>Toelichting bij vraag: "Toelichting op uw vraag" [DEPRECATED]</h4>
<p>Bij verticale formulieren wordt het bij checkboxen en radio's onoverzichtelijk als de toelichting bij de vraag EN opties toont</p>
</div>
</div>
</fieldset>
</fieldset>
<div class="dso-form-buttons">
<button type="button" class="btn btn-link"><span>Annuleren</span></button>
<button type="submit" class="btn btn-primary"><span>Verstuur</span></button>
</div>
</form>
<!-- Form Horizontal -->
<form class="form-horizontal">
<fieldset>
<legend>Contact</legend>
<div class="form-group dso-input dso-input-text dso-required">
<div class="dso-label-container">
<label for="form-horizontal-voornaam" class="control-label">
Voornaam
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-horizontal-voornaam" class="form-control" required>
</div>
</div>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="form-horizontal-achternaam" class="control-label">
Achternaam
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-horizontal-achternaam" class="form-control">
<p class="dso-help-block" id="helpTextId_form-horizontal-achternaam">Mag ook de familienaam zijn</p>
</div>
</div>
<div class="form-group dso-static">
<div class="dso-label-container">
<span class="control-label">Geslacht</span>
</div>
<div class="dso-field-container">
Man
</div>
</div>
<div class="form-group dso-input dso-input-text has-feedback">
<div class="dso-label-container">
<label for="form-horizontal-geboortedatum" class="control-label">
Geboortedatum
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-horizontal-geboortedatum" class="form-control">
<span class="form-control-feedback" aria-hidden="true">
<dso-icon icon="calendar"></dso-icon>
</span>
</div>
</div>
<div class="form-group dso-input dso-input-email dso-required">
<div class="dso-label-container">
<label for="form-horizontal-email" class="control-label">
E-mailadres
</label>
</div>
<div class="dso-field-container">
<input type="email" id="form-horizontal-email" class="form-control" required>
</div>
</div>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="form-horizontal-password" class="control-label">
Wachtwoord
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-horizontal-password" class="form-control">
</div>
</div>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="form-horizontal-password_bevestig" class="control-label">
Wachtwoord (bevestig)
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-horizontal-password_bevestig" class="form-control">
</div>
</div>
<div class="form-group dso-confirm">
<div class="dso-field-container">
<div class="dso-selectable">
<input type="checkbox" id="form-horizontal-nieuwsbrief" name="nieuwsbrief">
<label for="form-horizontal-nieuwsbrief">
Stuur mij de maandelijkse nieuwsbrief
</label>
</div>
<p class="dso-help-block" id="helpTextId_form-horizontal-nieuwsbrief">Uw gegevens zullen niet worden gedeeld met derden</p>
</div>
</div>
</fieldset>
<fieldset>
<legend>Bijlagen</legend>
<div class="form-group dso-files">
<div class="dso-description dso-rich-content">
Geef een tekening van de nieuwe situatie in 1:100. Een situatietekening geeft een schets van de bestaande en de nieuwe situatie met daarop duidelijk de maatvoering en de schaalaanduiding (1:100).
</div>
<ul class="dso-filelist">
<li>
<div class="dso-filename" id="form-horizontal-documenten-file-filename-0">
Schetsen_en_foto's_1.pdf
</div>
<div class="dso-confidential dso-selectable">
<input type="checkbox" id="form-horizontal-documenten-input-confirm-0" name="" value="" aria-describedby="form-horizontal-documenten-file-filename-0" />
<label for="form-horizontal-documenten-input-confirm-0">
Vertrouwelijk
</label>
</div>
<button type="button" aria-describedby="form-horizontal-documenten-file-filename-0" class="btn btn-link dso-remove"><span>Verwijder document</span></button>
</li>
<li>
<div class="dso-filename" id="form-horizontal-documenten-file-filename-1">
Bijlagen_hoveniersbedrijf_de_heggeschaar_hoveniers.jpg
</div>
<div class="dso-confidential dso-selectable">
<input type="checkbox" id="form-horizontal-documenten-input-confirm-1" name="" value="" checked aria-describedby="form-horizontal-documenten-file-filename-1" />
<label for="form-horizontal-documenten-input-confirm-1">
Vertrouwelijk
</label>
</div>
<dso-icon icon="status-warning"></dso-icon>
<button type="button" aria-describedby="form-horizontal-documenten-file-filename-1" class="btn btn-link dso-remove"><span>Verwijder document</span></button>
</li>
</ul>
<dso-alert status="warning">
<div class="dso-rich-content">
<p>U vraagt of wij een document vertrouwelijk willen behandelen. Hiervoor moet u twee dingen doen:</p>
<ol>
<li>Voeg ook een publiceerbaar document zonder vertrouwelijke informatie toe.</li>
<li>Geef per document de reden op als toelichting op het verzoek in de laatste stap van uw aanvraag.</li>
</ol>
<p>Er zal worden beoordeeld of uw vraag terecht is. U krijgt hiervan bericht.</p>
</div>
</dso-alert>
<!-- To use an input type="file" element -->
<div class="dso-file-upload">
<input type="file" id="form-horizontal-documenten-file-upload" />
<label class="btn btn-link" for="form-horizontal-documenten-file-upload">
<dso-icon icon="plus"></dso-icon><span>Document toevoegen</span>
</label>
</div>
<!-- Or to trigger the upload using a button element (not recommended) -->
<!--
<button type="button"
class="btn btn-link"><dso-icon icon="plus"></dso-icon><span >Document toevoegen</span></button>
-->
</div>
</fieldset>
<fieldset>
<legend>Beleg</legend>
<div class="form-group dso-select dso-multiple">
<div class="dso-label-container">
<label for="form-horizontal-beleg" class="control-label">
Beleg
</label>
</div>
<div class="dso-field-container">
<select id="form-horizontal-beleg" class="form-control" multiple>
<optgroup label="Vlees">
<option value="worst">Worst</option>
<option value="salami">Salami</option>
<option value="geit">Geit</option>
</optgroup>
<optgroup label="Vis">
<option value="zalm">Zalm</option>
<option value="makreel">Makreel</option>
</optgroup>
</select>
</div>
</div>
</fieldset>
<fieldset>
<legend>Auto merk</legend>
<div class="form-group dso-select">
<div class="dso-label-container">
<label for="form-horizontal-auto_merk" class="control-label">
Type auto
</label>
</div>
<div class="dso-field-container">
<select id="form-horizontal-auto_merk" class="form-control">
<optgroup label="Europees">
<option value="alfa">Alfa Romeo</option>
<option value="fiat">Fiat</option>
<option value="mercedes" selected>Mercedes</option>
<option value="volkswagen">Volkswagen</option>
</optgroup>
</select>
</div>
</div>
</fieldset>
<fieldset>
<legend>Filter op type</legend>
<div class="form-group dso-filter">
<div class="dso-label-container">
<label for="form-horizontal-filter_type" class="control-label">
Type
</label>
</div>
<div class="dso-field-container">
<div class="dso-search-bar">
<div class="dso-search-bar-input">
<span class="dso-search-icon" aria-hidden="true"></span><input type="text" id="form-horizontal-filter_type" placeholder="Bv. GTI" />
<button type="button">
Zoekopdracht legen
</button>
</div>
<button type="button" class="btn btn-default sr-only">
Button
</button>
</div>
</div>
</div>
</fieldset>
<fieldset>
<legend>Aanhanger</legend>
<fieldset class="form-group dso-radios">
<legend class="sr-only">Welke aanhanger</legend>
<div class="dso-label-container">
<span class="control-label" aria-hidden="true">
Welke aanhanger
</span>
</div>
<div class="dso-field-container">
<div class="dso-selectable">
<input type="radio" id="form-horizontal-aanhanger-0" name="aanhanger" value="bak">
<label for="form-horizontal-aanhanger-0">
Bak
</label>
</div>
<div class="dso-selectable">
<input type="radio" id="form-horizontal-aanhanger-1" name="aanhanger" value="caravan" checked>
<label for="form-horizontal-aanhanger-1">
Caravan
</label>
</div>
<div class="dso-selectable">
<input type="radio" id="form-horizontal-aanhanger-2" name="aanhanger" value="fietsendrager">
<label for="form-horizontal-aanhanger-2">
Fietsendrager
</label>
</div>
<div class="dso-selectable">
<input type="radio" id="form-horizontal-aanhanger-3" name="aanhanger" value="oplegger">
<label for="form-horizontal-aanhanger-3">
Oplegger
</label>
</div>
</div>
</fieldset>
<fieldset class="form-group dso-checkboxes">
<legend class="sr-only">Maak een keuze</legend>
<div class="dso-label-container">
<span class="control-label" aria-hidden="true">
Maak een keuze
</span>
</div>
<div class="dso-field-container">
<div class="dso-selectable">
<input type="checkbox" id="form-horizontal-input-checkbox-0" name="input-checkbox" value="1">
<label for="form-horizontal-input-checkbox-0">
een
</label>
</div>
<div class="dso-selectable">
<input type="checkbox" id="form-horizontal-input-checkbox-1" name="input-checkbox" value="2">
<label for="form-horizontal-input-checkbox-1">
twee
</label>
</div>
<div class="dso-selectable">
<input type="checkbox" id="form-horizontal-input-checkbox-2" name="input-checkbox" value="3">
<label for="form-horizontal-input-checkbox-2">
drie
</label>
</div>
</div>
</fieldset>
<div class="form-group dso-input-number">
<div class="dso-label-container">
<label for="form-horizontal-input-number-voorbeeld" class="control-label">
Aantal
</label>
</div>
<div class="dso-field-container">
<div class="dso-input-number">
<button type="button" class="btn btn-link"><span class="sr-only"></span>
<dso-icon icon="minus-square"></dso-icon>
</button>
<input type="number" id="form-horizontal-input-number-voorbeeld" readonly tabindex="-1" class="dso-input-step-counter" value="0">
<button type="button" class="btn btn-link"><span class="sr-only"></span>
<dso-icon icon="plus-square"></dso-icon>
</button>
</div>
</div>
</div>
</fieldset>
<fieldset>
<legend>Vraag</legend>
<div class="form-group dso-textarea">
<div class="dso-label-container">
<label for="form-horizontal-gekke_vraag" class="control-label">
Waarom heeft een tankstation dat 24 uur per dag open is een slot op de deur?
</label>
</div>
<div class="dso-field-container">
<textarea class="form-control" id="form-horizontal-gekke_vraag" rows="5"></textarea>
<p class="dso-help-block" id="helpTextId_form-horizontal-gekke_vraag">Deze vraag heeft een toelichting</p>
</div>
</div>
</fieldset>
<fieldset>
<legend>Vraag met infobutton</legend>
<fieldset class="form-group dso-radios">
<legend class="sr-only">Soms laat de vraagstelling aan duidelijkheid te wensen over. Wenst u een toelichting hierop?</legend>
<div class="dso-label-container">
<span class="control-label" aria-hidden="true">
Soms laat de vraagstelling aan duidelijkheid te wensen over. Wenst u een toelichting hierop?
</span>
<button type="button" class="btn dso-info-button" aria-expanded="false">
<span class="sr-only">Toelichting bij vraag</span>
</button>
</div>
<div class="dso-field-container">
<div class="dso-selectable">
<input type="radio" id="form-horizontal-input-radio-infobutton-0" name="input-radio-infobutton" value="1" checked>
<label for="form-horizontal-input-radio-infobutton-0">
ja, de vraagstelling aan duidelijkheid te wensen over, ik wil graag een toelichting hierop
</label>
<button type="button" class="btn dso-info-button" aria-expanded="false">
<span class="sr-only">Toelichting bij antwoord</span>
</button>
</div>
<div class="dso-selectable">
<input type="radio" id="form-horizontal-input-radio-infobutton-1" name="input-radio-infobutton" value="2">
<label for="form-horizontal-input-radio-infobutton-1">
nee, het is mij duidelijk
</label>
</div>
</div>
</fieldset>
</fieldset>
<fieldset>
<legend>Vraag met infobutton uitgeklapt</legend>
<fieldset class="form-group dso-radios">
<legend class="sr-only">Toelichting op uw vraag</legend>
<div class="dso-label-container">
<span class="control-label" aria-hidden="true">
Toelichting op uw vraag
</span>
<button type="button" class="btn dso-info-button dso-open" aria-expanded="true">
<span class="sr-only">Toelichting op uw vraag</span>
</button>
<div class="dso-info">
<button type="button">
<span class="sr-only">Sluiten</span>
</button>
<div class="dso-rich-content">
<h4>Toelichting bij vraag: "Toelichting op uw vraag"</h4>
<p>Bij verticale formulieren wordt het bij checkboxen en radio's onoverzichtelijk als de toelichting bij de vraag EN opties toont</p>
</div>
</div>
</div>
<div class="dso-field-container">
<div class="dso-selectable">
<input type="radio" id="form-horizontal-input-radio-infobutton-open-0" name="input-radio-infobutton-open" value="1" checked>
<label for="form-horizontal-input-radio-infobutton-open-0">
ja
</label>
<button type="button" class="btn dso-info-button" aria-expanded="false">
<span class="sr-only">Toelichting bij antwoord</span>
</button>
</div>
<div class="dso-selectable">
<input type="radio" id="form-horizontal-input-radio-infobutton-open-1" name="input-radio-infobutton-open" value="2">
<label for="form-horizontal-input-radio-infobutton-open-1">
nee
</label>
</div>
</div>
<div class="dso-info">
<button type="button">
<span class="sr-only">Sluiten</span>
</button>
<div class="dso-rich-content">
<h4>Toelichting bij vraag: "Toelichting op uw vraag" [DEPRECATED]</h4>
<p>Bij verticale formulieren wordt het bij checkboxen en radio's onoverzichtelijk als de toelichting bij de vraag EN opties toont</p>
</div>
</div>
</fieldset>
</fieldset>
<div class="dso-form-buttons">
<button type="button" class="btn btn-link"><span>Annuleren</span></button>
<button type="submit" class="btn btn-primary"><span>Verstuur</span></button>
</div>
</form>
<!-- Multi Page -->
<form>
<fieldset>
<legend>Contact</legend>
<div class="form-group dso-input dso-input-text dso-required">
<div class="dso-label-container">
<label for="multipage-form-voornaam" class="control-label">
Voornaam
</label>
</div>
<div class="dso-field-container">
<input type="text" id="multipage-form-voornaam" class="form-control" required>
</div>
</div>
</fieldset>
<div class="dso-form-buttons">
<div class="dso-aside">
<button type="button" class="btn btn-link">
<dso-icon icon="angle-left"></dso-icon><span>Vorige stap</span>
</button>
</div>
<button type="button" class="btn btn-link"><span>Secondaire actie</span></button>
<button type="submit" class="btn btn-primary"><span>Volgende stap</span>
<dso-icon icon="angle-right"></dso-icon>
</button>
</div>
</form>
<!-- Sections -->
<form>
<fieldset>
<legend>Contact</legend>
<div class="form-group dso-input dso-input-text dso-required">
<div class="dso-label-container">
<label for="form-with-sections-voornaam" class="control-label">
Voornaam
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-with-sections-voornaam" class="form-control" required>
</div>
</div>
</fieldset>
<div class="dso-form-buttons">
<button type="button" class="btn btn-link"><span>Secondaire actie</span></button>
<button type="submit" class="btn btn-primary"><span>Primaire actie</span></button>
</div>
</form>
<!-- Single Page -->
<form class="dso-single-page">
<fieldset>
<legend>Invoervelden</legend>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="single-page-form-invoer-veld-1" class="control-label">
Voornaam
</label>
</div>
<div class="dso-field-container">
<input type="text" id="single-page-form-invoer-veld-1" class="form-control">
</div>
</div>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="single-page-form-invoer-veld-2" class="control-label">
Achternaam
</label>
</div>
<div class="dso-field-container">
<input type="text" id="single-page-form-invoer-veld-2" class="form-control">
</div>
</div>
</fieldset>
<div class="dso-form-buttons">
<button type="submit" class="btn btn-primary"><span>Primaire actie</span></button>
<button type="button" class="btn btn-link"><span>Secondaire actie</span></button>
</div>
</form>
<!-- Autocomplete -->
<form class="dso-single-page">
<fieldset>
<legend>Invoervelden</legend>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="form-met-autocomplete-voornaam" class="control-label">
Voornaam
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-met-autocomplete-voornaam" class="form-control" autocomplete="given-name">
</div>
</div>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="form-met-autocomplete-achternaam" class="control-label">
Achternaam
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-met-autocomplete-achternaam" class="form-control" autocomplete="family-name">
</div>
</div>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="form-met-autocomplete-straat" class="control-label">
Straat
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-met-autocomplete-straat" class="form-control" autocomplete="address-line1">
</div>
</div>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="form-met-autocomplete-huisnummer" class="control-label">
Huisnummer (plus letter en toevoeging)
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-met-autocomplete-huisnummer" class="form-control" autocomplete="address-line2">
</div>
</div>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="form-met-autocomplete-postcode" class="control-label">
Postcode
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-met-autocomplete-postcode" class="form-control" autocomplete="postal-code">
</div>
</div>
<div class="form-group dso-input dso-input-text">
<div class="dso-label-container">
<label for="form-met-autocomplete-woonplaats" class="control-label">
Woonplaats
</label>
</div>
<div class="dso-field-container">
<input type="text" id="form-met-autocomplete-woonplaats" class="form-control" autocomplete="address-level2">
</div>
</div>
<div class="form-group dso-input dso-input-tel">
<div class="dso-label-container">
<label for="form-met-autocomplete-telefoon" class="control-label">
Telefoon
</label>
</div>
<div class="dso-field-container">
<input type="tel" id="form-met-autocomplete-telefoon" class="form-control" autocomplete="tel">
</div>
</div>
<div class="form-group dso-input dso-input-email">
<div class="dso-label-container">
<label for="form-met-autocomplete-email" class="control-label">
Email adres
</label>
</div>
<div class="dso-field-container">
<input type="email" id="form-met-autocomplete-email" class="form-control" autocomplete="e-mail">
</div>
</div>
<div class="form-group dso-select">
<div class="dso-label-container">
<label for="form-met-autocomplete-land" class="control-label">
Land
</label>
</div>
<div class="dso-field-container">
<select id="form-met-autocomplete-land" class="form-control">
<option value="nl">Nederland</option>
<option value="be">Belgie</option>
<option value="de">Duitsland</option>
</select>
</div>
</div>
</fieldset>
<div class="dso-form-buttons">
<button type="submit" class="btn btn-primary"><span>Primaire actie</span></button>
<button type="button" class="btn btn-link"><span>Secondaire actie</span></button>
</div>
</form>
<!-- Simple Form -->
<form class="form-horizontal">
<fieldset class="form-group dso-radios dso-inline">
<legend class="sr-only">Heeft de dakkapel een plat dak?</legend>
<div class="dso-label-container">
<span class="control-label" aria-hidden="true">
Heeft de dakkapel een plat dak?
</span>
</div>
<div class="dso-field-container">
<div class="dso-selectable">
<input type="radio" id="Simpel-form-plat-dak-0" name="plat-dak" value="1">
<label for="Simpel-form-plat-dak-0">
Ja
</label>
</div>
<div class="dso-selectable">
<input type="radio" id="Simpel-form-plat-dak-1" name="plat-dak" value="0">
<label for="Simpel-form-plat-dak-1">
Nee
</label>
</div>
</div>
</fieldset>
<fieldset class="form-group dso-checkboxes">
<legend class="sr-only">Wat is de afstand tussen de zijkanten van de dakkapel en de zijranden van het dak?</legend>
<div class="dso-label-container">
<span class="control-label" aria-hidden="true">
Wat is de afstand tussen de zijkanten van de dakkapel en de zijranden van het dak?
</span>
</div>
<div class="dso-field-container">
<div class="dso-selectable">
<input type="checkbox" id="Simpel-form-afstand-0" name="afstand" value="">
<label for="Simpel-form-afstand-0">
50 cm of minder
</label>
</div>
<div class="dso-selectable">
<input type="checkbox" id="Simpel-form-afstand-1" name="afstand" value="">
<label for="Simpel-form-afstand-1">
meer dan 50 cm
</label>
</div>
</div>
</fieldset>
<div class="dso-form-buttons">
<button type="submit" class="btn btn-primary"><span>Volgende</span></button>
</div>
</form>
{% set formPrefix = generateformPrefix(__title, formModifier) %}
<form {{ className(formModifier) }}>
{% render '@form-fieldsets', {fieldsets: fieldsets, prefix: formPrefix} %}
{% render '@form-buttons', {buttons: buttons, asideButtons: asideButtons} %}
</form>
/* Form Vertical */
__title: form vertical
fieldsets:
- legend: Contact
groups:
- id: voornaam
inputType: input
type: text
label: Voornaam
required: true
- id: achternaam
inputType: input
type: text
label: Achternaam
helpText: Mag ook de familienaam zijn
- inputType: static
label: Geslacht
value: Man
- id: geboortedatum
inputType: input
type: text
label: Geboortedatum
inputIcon: calendar
- id: email
inputType: input
type: email
label: E-mailadres
required: true
- id: password
inputType: input
type: text
label: Wachtwoord
- id: password_bevestig
inputType: input
type: text
label: Wachtwoord (bevestig)
- id: nieuwsbrief
inputType: confirm
label: Stuur mij de maandelijkse nieuwsbrief
helpText: Uw gegevens zullen niet worden gedeeld met derden
- legend: Bijlagen
groups:
- id: documenten
inputType: files
description: >-
Geef een tekening van de nieuwe situatie in 1:100. Een
situatietekening geeft een schets van de bestaande en de nieuwe
situatie met daarop duidelijk de maatvoering en de schaalaanduiding
(1:100).
files:
- filename: Schetsen_en_foto's_1.pdf
- filename: Bijlagen_hoveniersbedrijf_de_heggeschaar_hoveniers.jpg
confidential: true
- legend: Beleg
groups:
- id: beleg
inputType: select
label: Beleg
multiple: true
options:
- optionType: Vlees
items:
- value: worst
label: Worst
- value: salami
label: Salami
- value: geit
label: Geit
- optionType: Vis
items:
- value: zalm
label: Zalm
- value: makreel
label: Makreel
- legend: Auto merk
groups:
- id: auto_merk
inputType: select
label: Type auto
options:
- optionType: Europees
items:
- value: alfa
label: Alfa Romeo
- value: fiat
label: Fiat
- value: mercedes
label: Mercedes
selected: true
- value: volkswagen
label: Volkswagen
- legend: Filter op type
groups:
- id: filter_type
inputType: search-bar
label: Type
searchBar:
placeholder: Bv. GTI
icon: true
id: filter_type
hideSearchButton: true
clearButton: true
- legend: Aanhanger
groups:
- id: aanhanger
inputType: radios
label: Welke aanhanger
options:
- value: bak
label: Bak
- value: caravan
label: Caravan
checked: true
- value: fietsendrager
label: Fietsendrager
- value: oplegger
label: Oplegger
- id: input-checkbox
inputType: checkboxes
label: Maak een keuze
options:
- value: 1
label: een
id: checkbox_1
- value: 2
label: twee
id: checkbox_2
- value: 3
label: drie
id: checkbox_3
- id: input-number-voorbeeld
inputType: input-number
label: Aantal
count: 0
- legend: Vraag
groups:
- id: gekke_vraag
inputType: textarea
rows: 5
label: >-
Waarom heeft een tankstation dat 24 uur per dag open is een slot op de
deur?
helpText: Deze vraag heeft een toelichting
- legend: Vraag met infobutton
groups:
- id: input-radio-infobutton
inputType: radios
label: >-
Soms laat de vraagstelling aan duidelijkheid te wensen over. Wenst u
een toelichting hierop?
options:
- value: 1
label: >-
ja, de vraagstelling aan duidelijkheid te wensen over, ik wil
graag een toelichting hierop
checked: true
infoOpen: false
infoButtonLabel: Toelichting bij antwoord
infoText: |
Empty
- value: 2
label: 'nee, het is mij duidelijk'
infoOpen: false
infoButtonLabel: Toelichting bij vraag
infoText: |
Empty
- legend: Vraag met infobutton uitgeklapt
groups:
- id: input-radio-infobutton-open
inputType: radios
label: Toelichting op uw vraag
options:
- value: 1
label: ja
checked: true
infoOpen: false
infoButtonLabel: Toelichting bij antwoord
infoText: Empty
- value: 2
label: nee
infoOpen: true
infoButtonLabel: Toelichting op uw vraag
infoText: >
<h4>Toelichting bij vraag: "Toelichting op uw vraag"</h4>
<p>Bij verticale formulieren wordt het bij checkboxen en radio's
onoverzichtelijk als de toelichting bij de vraag EN opties toont</p>
infoTextDeprecated: >
<h4>Toelichting bij vraag: "Toelichting op uw vraag" [DEPRECATED]</h4>
<p>Bij verticale formulieren wordt het bij checkboxen en radio's
onoverzichtelijk als de toelichting bij de vraag EN opties toont</p>
buttons:
- type: button
modifier: link
label: Annuleren
- type: submit
modifier: primary
label: Verstuur
/* Form Horizontal */
__title: form horizontal
fieldsets:
- legend: Contact
groups:
- id: voornaam
inputType: input
type: text
label: Voornaam
required: true
- id: achternaam
inputType: input
type: text
label: Achternaam
helpText: Mag ook de familienaam zijn
- inputType: static
label: Geslacht
value: Man
- id: geboortedatum
inputType: input
type: text
label: Geboortedatum
inputIcon: calendar
- id: email
inputType: input
type: email
label: E-mailadres
required: true
- id: password
inputType: input
type: text
label: Wachtwoord
- id: password_bevestig
inputType: input
type: text
label: Wachtwoord (bevestig)
- id: nieuwsbrief
inputType: confirm
label: Stuur mij de maandelijkse nieuwsbrief
helpText: Uw gegevens zullen niet worden gedeeld met derden
- legend: Bijlagen
groups:
- id: documenten
inputType: files
description: >-
Geef een tekening van de nieuwe situatie in 1:100. Een
situatietekening geeft een schets van de bestaande en de nieuwe
situatie met daarop duidelijk de maatvoering en de schaalaanduiding
(1:100).
files:
- filename: Schetsen_en_foto's_1.pdf
- filename: Bijlagen_hoveniersbedrijf_de_heggeschaar_hoveniers.jpg
confidential: true
- legend: Beleg
groups:
- id: beleg
inputType: select
label: Beleg
multiple: true
options:
- optionType: Vlees
items:
- value: worst
label: Worst
- value: salami
label: Salami
- value: geit
label: Geit
- optionType: Vis
items:
- value: zalm
label: Zalm
- value: makreel
label: Makreel
- legend: Auto merk
groups:
- id: auto_merk
inputType: select
label: Type auto
options:
- optionType: Europees
items:
- value: alfa
label: Alfa Romeo
- value: fiat
label: Fiat
- value: mercedes
label: Mercedes
selected: true
- value: volkswagen
label: Volkswagen
- legend: Filter op type
groups:
- id: filter_type
inputType: search-bar
label: Type
searchBar:
placeholder: Bv. GTI
icon: true
id: filter_type
hideSearchButton: true
clearButton: true
- legend: Aanhanger
groups:
- id: aanhanger
inputType: radios
label: Welke aanhanger
options:
- value: bak
label: Bak
- value: caravan
label: Caravan
checked: true
- value: fietsendrager
label: Fietsendrager
- value: oplegger
label: Oplegger
- id: input-checkbox
inputType: checkboxes
label: Maak een keuze
options:
- value: 1
label: een
id: checkbox_1
- value: 2
label: twee
id: checkbox_2
- value: 3
label: drie
id: checkbox_3
- id: input-number-voorbeeld
inputType: input-number
label: Aantal
count: 0
- legend: Vraag
groups:
- id: gekke_vraag
inputType: textarea
rows: 5
label: >-
Waarom heeft een tankstation dat 24 uur per dag open is een slot op de
deur?
helpText: Deze vraag heeft een toelichting
- legend: Vraag met infobutton
groups:
- id: input-radio-infobutton
inputType: radios
label: >-
Soms laat de vraagstelling aan duidelijkheid te wensen over. Wenst u
een toelichting hierop?
options:
- value: 1
label: >-
ja, de vraagstelling aan duidelijkheid te wensen over, ik wil
graag een toelichting hierop
checked: true
infoOpen: false
infoButtonLabel: Toelichting bij antwoord
infoText: |
Empty
- value: 2
label: 'nee, het is mij duidelijk'
infoOpen: false
infoButtonLabel: Toelichting bij vraag
infoText: |
Empty
- legend: Vraag met infobutton uitgeklapt
groups:
- id: input-radio-infobutton-open
inputType: radios
label: Toelichting op uw vraag
options:
- value: 1
label: ja
checked: true
infoOpen: false
infoButtonLabel: Toelichting bij antwoord
infoText: Empty
- value: 2
label: nee
infoOpen: true
infoButtonLabel: Toelichting op uw vraag
infoText: >
<h4>Toelichting bij vraag: "Toelichting op uw vraag"</h4>
<p>Bij verticale formulieren wordt het bij checkboxen en radio's
onoverzichtelijk als de toelichting bij de vraag EN opties toont</p>
infoTextDeprecated: >
<h4>Toelichting bij vraag: "Toelichting op uw vraag" [DEPRECATED]</h4>
<p>Bij verticale formulieren wordt het bij checkboxen en radio's
onoverzichtelijk als de toelichting bij de vraag EN opties toont</p>
buttons:
- type: button
modifier: link
label: Annuleren
- type: submit
modifier: primary
label: Verstuur
formModifier: form-horizontal
/* Multi Page */
__title: multipage form
fieldsets:
- legend: Contact
groups:
- id: voornaam
inputType: input
type: text
label: Voornaam
required: true
buttons:
- type: button
modifier: link
label: Secondaire actie
- type: submit
modifier: primary
label: Volgende stap
iconAfter: angle-right
asideButtons:
- type: button
modifier: link
label: Vorige stap
icon: angle-left
/* Sections */
__title: form with sections
fieldsets:
- legend: Contact
groups:
- id: voornaam
inputType: input
type: text
label: Voornaam
required: true
buttons:
- type: button
modifier: link
label: Secondaire actie
- type: submit
modifier: primary
label: Primaire actie
/* Single Page */
__title: single page form
fieldsets:
- legend: Invoervelden
groups:
- id: invoer-veld-1
inputType: input
type: text
label: Voornaam
- id: invoer-veld-2
inputType: input
type: text
label: Achternaam
buttons:
- type: submit
modifier: primary
label: Primaire actie
- type: button
modifier: link
label: Secondaire actie
formModifier: dso-single-page
/* Autocomplete */
__title: form met autocomplete
fieldsets:
- legend: Invoervelden
groups:
- id: voornaam
inputType: input
type: text
label: Voornaam
autocomplete: given-name
- id: achternaam
inputType: input
type: text
label: Achternaam
autocomplete: family-name
- id: straat
inputType: input
type: text
label: Straat
autocomplete: address-line1
- id: huisnummer
inputType: input
type: text
label: Huisnummer (plus letter en toevoeging)
autocomplete: address-line2
- id: postcode
inputType: input
type: text
label: Postcode
autocomplete: postal-code
- id: woonplaats
inputType: input
type: text
label: Woonplaats
autocomplete: address-level2
- id: telefoon
inputType: input
type: tel
label: Telefoon
autocomplete: tel
- id: email
inputType: input
type: email
label: Email adres
autocomplete: e-mail
- id: land
inputType: select
label: Land
autocomplete: country
options:
- value: nl
label: Nederland
- value: be
label: Belgie
- value: de
label: Duitsland
buttons:
- type: submit
modifier: primary
label: Primaire actie
- type: button
modifier: link
label: Secondaire actie
__explanation: >-
Het HTML autocomplete-attribuut wordt gebruikt om aan te geven of het
invoerveld door de browser automatisch, en met welke waarde, ingevuld kan
worden.
formModifier: dso-single-page
/* Simple Form */
__title: Simpel form
fieldsets:
- groups:
- id: plat-dak
label: Heeft de dakkapel een plat dak?
inputType: radios
inline: true
options:
- value: 1
label: Ja
- value: 0
label: Nee
- id: afstand
label: >-
Wat is de afstand tussen de zijkanten van de dakkapel en de zijranden
van het dak?
inputType: checkboxes
options:
- id: minder
label: 50 cm of minder
- id: meer
label: meer dan 50 cm
buttons:
- type: submit
modifier: primary
label: Volgende
__explanation: >-
Een formulier waar <code>.form-group</code> direct in
<code><form></code> staat.
formModifier: form-horizontal
