Navbar
Navigatiemenu's helpen een gebruiker bij het navigeren tussen schermen. Zodat een gebruiker snel en efficiënt zijn doel kan bereiken. Een sub-navigatie helpt een gebruiker navigeren tussen verschillende onderwerpen op een lager niveau in de informatiearchitectuur.
Technische opmerkingen component
Openen van het hamburger menu gaat door .dso-open naast .dso-nav-bar te zetten
Wanneer het component gebruiken:
Hoofdnavigatie (of primaire navigatie)
Wanneer je een website hebt met meerdere applicaties, thema's of onderwerpen gebruik dan een hoofdmenu om gebruikers makkelijk te laten navigeren tussen pagina's.
Sub-navigatie
Heeft een pagina/onderwerp subcategorieën en is het essentieel om hierbinnen te kunnen navigeren. Staat er te veel informatie op de pagina of staan er meerdere taken op dezelfde pagina die gerelateerd zijn aan elkaar? Als deze onderwerpen niet belangrijk genoeg zijn voor de hoofdnavigatie maar het toch belangrijk is voor de gebruiker om hier snel en efficiënt toegang tot te hebben. Dan kun je een sub-navigatie overwegen.
Wanneer het component niet te gebruiken:
Hoofdnavigatie:
Een gebruiker moet altijd kunnen navigeren in een applicatie. Zodat deze controle heeft over de onderdelen die de gebruiker het beste helpen zijn taak af te maken. Een hoofdnavigatie is daarom bijna altijd wenselijk.
Alleen in bepaalde uitzonderingen kan een hoofdnavigatie achterwege blijven. Voordat je dit beslist kijk dan naar de gebruikersbehoeftes vanuit de informatie architectuur van je website. Voer gebruikerstesten uit of het niet gebruiken van een navigatie wenselijk is voor je applicatie/website.
Sub-navigatie vs Tabs:
Deze twee onderdelen lijken op elkaar en worden daarom samen behandeld. Wanneer gebruik je een (sub) navigatie en wanneer tabs?
Tabs hebben altijd een gedeeld thema/onderwerp. Tabs zijn ontworpen om deze relatie visueel te versterken/ondersteunen.
Een navigatie heeft niet altijd een gedeeld thema. Een sub-navigatie bevat categorieën op een lager niveau in de informatiearchitectuur.
Hoe het component te gebruiken:
Beschrijvende Menu items (NNg, 2013):
Het allerbelangrijkste is de tekst in de navigatiebalk. Als je labels maakt let dan op de volgende onderdelen
Begrijpbare links, Gebruik beschrijvende termen en uitspraken waar een gebruiker zich aan kan relateren. Functie gaat altijd boven vorm ook al is het saai.
Vermijd Jargon en verzonnen woorden, Als er standaard definities zijn voor bekende menu items, bijv. contact, pas deze dan toe. Gebruikers negeren termen die ze niet kennen of geen betekenis voor ze heeft.
Controleer op overlappende categorieën, Zorg ervoor dat menu-items niet op elkaar lijken, probeer elk menu-item zo uniek mogelijk te maken.
Maak menu-items scanbaar, menu-items kunnen scanbaar gemaakt worden door ze te front loaden met keywords. Dit betekent de meest herkenbare termen voor gebruikers vooraan te zetten in menu-items. Dit geldt niet alleen voor menu-items maar links, headings, paragrafen, call to actions etc. Verspil de tijd van de gebruiker en zet het meest belangrijke vooraan.
Vertrouw niet op je instinct maar doe gebruikersonderzoek, Als ontwerper is het lastig om te denken als een gebruiker. Doe daarom onderzoek naar hoe een gebruiker de categorieën en pagina-indeling voor zich ziet. Het is essentieel dat de termen/categorieën die in het menu gebruikt worden overeenkomen met het mentale model dat een gebruiker heeft over de website. Is het onduidelijk wat het mentale model is van een gebruiker. Doe dan een cardsorting excercise of gebruikerstesten. Dit helpt een sterke informatie architectuur op te zetten waar vervolgens de termen/categorieën op gebaseerd kunnen worden in de navigatiebalk. Hiermee creëer je een gebruiker gecentreerde navigatie.
Communiceer de huidige locatie:
Een gebruiker moet altijd weten waar hij is op de website. Geef dus duidelijk aan wanneer een item in de navigatie actief is. Visueel gebeurt dit door de class="dso-active" op het actieve menu-item te zetten, er komt een paarse balk onder het actieve menu-item te staan. Voor screenreaders gebruik aria-current="page" wanneer een menu item actief is zodat het opgelezen wordt door screenreaders.
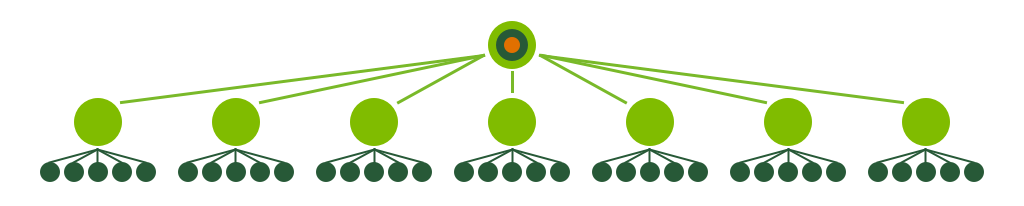
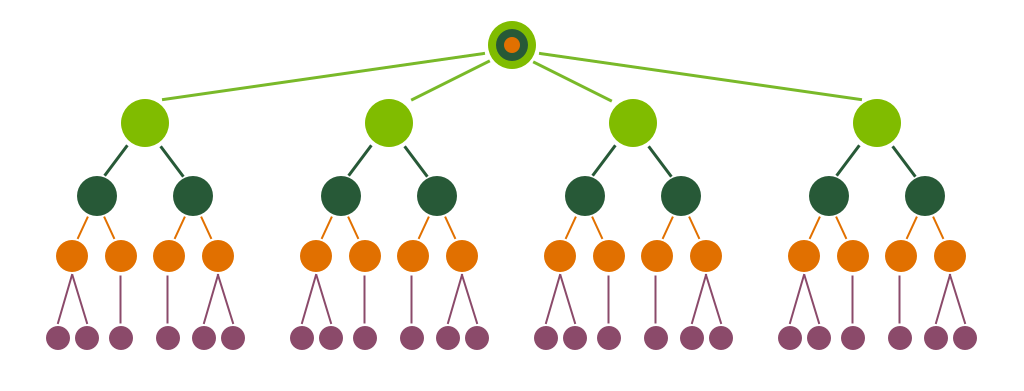
Platte hiërarchie vs Diepe hiërarchie
Een navigatie brengt ook een bepaalde hiërarchie met zich mee.


Bovenstaande afbeelding toont de twee types van navigatie hiërarchieën. Boven staat een platte hiërarchie waar de gebruiker start met 7 categorieën en vervolgens te maken krijgt met 1 laag aan subcategorieën. Er onder staat een Diepe hiërarchie afbeelding, met minder start categorieën en die vervolgens 5 lagen diep is.
Er is geen direct antwoord welke hiërarchie het beste is. Het is altijd afhankelijk van de situatie. Maar zoek nooit de extremen op voor beide situaties. Een platte hiërarchie is voor gebruikers makkelijk te begrijpen waardoor deze pagina's snel aan elkaar kan relateren. Bij een diepe hiërarchie wordt het moeilijker voor een gebruiker de structuur van een website te overzien en kan hierdoor gedesoriënteerd raken. Heeft je website meerdere niveaus? Overweeg dan om breadcrumbs toe te passen.
Uiteindelijk is het beste als je een platte hiërarchie gebruikt wanneer je duidelijk en herkenbare categorieën hebt en gebruikers niet teveel wilt laten klikken om snel bij de informatie te laten komen.
Zijn er teveel categorieën om in een keer aan de gebruiker te tonen overweeg dan een diepe hiërarchie. Doe wel gebruikerstesten om te kijken of gebruikers hun weg kunnen vinden. Een simpele test is een tree-test (https://www.nngroup.com/articles/tree-testing/).
Welke hiërarchie je ook kiest doe gebruikerstesten om te controleren of deze voldoen aan het mentale model dat gebruikers hebben van je website. ( NNg, 2013)
Gedrag en toegankelijkheid van het component:
Let bij implementatie op het volgende:
Hoofdnavigatie:
Geeft de hoofdnavigatie een aria-label="hoofdmenu" mee. Zodat screenreader gebruikers duidelijk gecommuniceerd krijgen dat dit het hoofdmenu is. Wanneer een menu-item actief is pas ook aria-current="page" toe.
Sub-navigatie:
Een sub-navigatie heeft ook een aria-label nodig. Maar geef een sub-navigatie geen algemene naam mee. Geef een naam die het doel van de sub-navigatie in de context in een oog/oor opslag duidelijk maakt. Zodat screenreader gebruikers duidelijk de unieke functie van een sub-navigatie op een pagina begrijpen. In componenten in context staat een voorbeeld van een context specifieke sub-navigatie. Wanneer een menu-item actief is pas ook aria-current="page" toe.
Bronvermelding
- Nielsen Norman group. (NNg, 2013, 15 December). Avoid category names that suck. Geraadpleegd op 21 Juli 2021, van https://www.nngroup.com/articles/category-names-suck/
- Nielsen Norman group. (NNg, 2013, 10 November). Avoid category names that suck. Geraadpleegd op 21 Juli 2021, van https://www.nngroup.com/articles/flat-vs-deep-hierarchy/